# 引言(很啰嗦,可跳过)
在最近的一年时间里,我一直在编写一个自动化测试平台,并编写了一份配套的文字教程。随着时间的推移,我也渐渐积累了许多文章,一般都是用markdown的形式。
我也一直在寻找一款便捷的Markdown编辑器,但可能我个人习惯问题,试过很多软件,都觉得不那么顺手。
其实我的要求也没那么复杂:
- markdown有分栏模式,即源码+渲染2块显示
- 有完善的目录管理
- 能支持自定义图床
- 可远程访问(优先级不高),也可访问本地文件夹
但纵观这些编辑器,他们都不能同时满足我的要求。先说下我尝试过的几个编辑器:
语雀
语雀很完美,有客户端有网页版,但是它不支持
主题和图床,也不支持分栏显示。虽然总体体验很好,但还是不能满足我的要求。typora
这个除了分栏显示和远程同步,其他基本都满足了,所以我打算做的东西基本也都会参考它,主要是它还收费了。
marktext
这个实际体验比较一般,作为一个中国人开发的软件,居然不支持中文。也许我这句话有争议,但我觉得它可能更多地面向外部用户吧。总体使用感觉不是很友好,主题似乎也只能支持系统的几种。
有道云
虽然没有样式,但也还能让人接受。毕竟他可以本地存储,也可以在线访问,最关键的是没有图床,使用的话要开VIP。
MdNice
# 我目前用的一款编辑器,样式好看,免费版功能也很强。但有2大重要缺陷。我积累了许多文章(大概200多篇),要找历史文章
难于登天,其次完全不能同步数据到本地,需要一篇一篇下载,也就是没有导出功能。(由于是web编辑器,积累文章多了,有时候会想备份到本地,只能自己写脚本导出)图床也是不支持自定义。曾几何时,我做了一个类似mdnice那种,支持目录访问的web编辑器。一直以来,我都
有一个客户端开发的心愿。所以这次我想利用electron+nodejs+antd,做一个精简版的typora,主要满足自己的需求,顺便也练练手。# 谁不想有个自己做的跨平台的客户端呢?哪怕不好看,功能少。
# 初始Electron
扯远了。。。
我们知道,传统的客户端开发,C++系列基本都是QT,C#系列都是WinForm,Java系列都是JavaFX啥的。主要这些我都不会,我只会点前端,所以我们这时候就要利用electron来帮我们做这些事情了。
简单的说,electron是一款工具,他可以把web程序转变为客户端程序,并且是跨平台的。这个就很赞了,由于我之前也没有深入接触过,只能边查边开发了。=。=(不保证开发完,但梦想还是要有的)
# 搭建umi+electron环境
本身想过用Vite+react+antd搭建下试试,结果发现vite和create-react-app+最新版本antd,会出现样式丢失的情况。(我也不知道为啥没人报这个issue,因为样式只丢失了部分,比如tab选中以后没有底部的高亮,特别奇怪)
所以最终决定用最熟悉的umi,至于为什么不用antd pro,它确实是太重了。。
创建umi项目
这里我们取名myapp,暂时这个项目不命名。创建目录并进入目录。
参考官方文档: https://umijs.org/zh-CN/docs/getting-started (opens new window)
# mac/linux
mkdir myapp && cd myapp
# windows
md myapp
cd myapp
2
3
4
5
6
接着我们用yarn/npx新建umi项目:
# 有yarn的情况
yarn create @umijs/umi-app
# 没有yarn就用npx
npx @umijs/create-umi-app
2
3
4
接着目录会生成一堆文件,我们直接npm install即可。
启动项目
我们通过npm run start, 发现项目启动了,就一个简简单单的页面。

- 配置electron main.js
以下例子基本来自官网,我们只针对
umi进行一部分改动。新建main.js并进行些许调整。
- umi的打包输出目录为dist目录,所以我们需要修改loadFile处,下面的代码我写了注释,分别针对本地开发和打包后的html
// main.js
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const path = require('path')
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
// 加载 index.html
// 如果是dev环境,直接加载前端服务地址即可
// mainWindow.loadUrl("http://localhost:8000")
// 加载打包后的入口html
mainWindow.loadFile(path.join(__dirname, './dist/index.html'))
// 打开开发工具
// mainWindow.webContents.openDevTools()
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
// In this file you can include the rest of your app's specific main process
// code. 也可以拆分成几个文件,然后用 require 导入。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
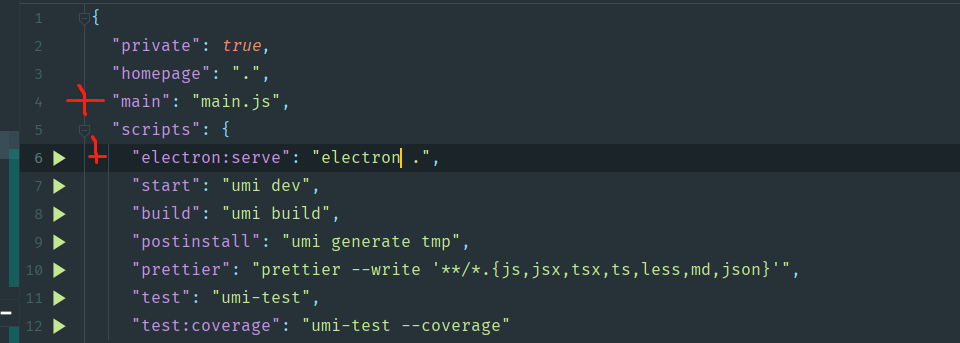
- 修改package.json
这里我们需要调整2个地方,分别是main入口和scripts命令如图:

加入这3个配置(包括homepage)
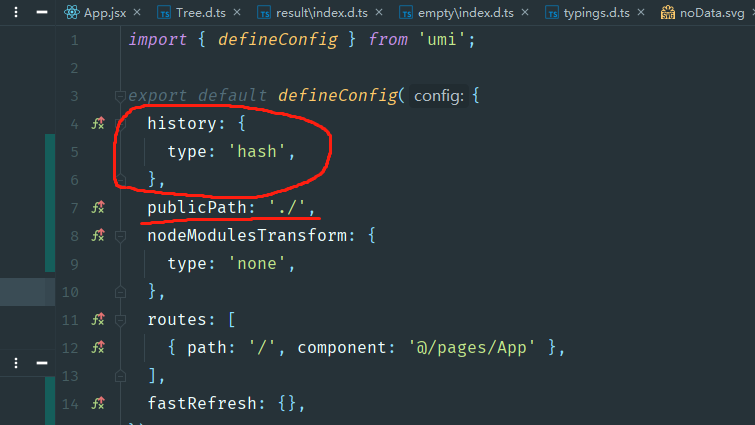
- 修改umi配置

修改.umirc.ts,注意2个地方:
- 路由改为hash模式
- public改为./
- 本地安装electron进行调试
npm install --save-dev electron
接着我们执行我们的npm命令即可,注意如果是loadFile模式,我们还需要先build生成dist目录。
即npm run build
npm run electron:serve
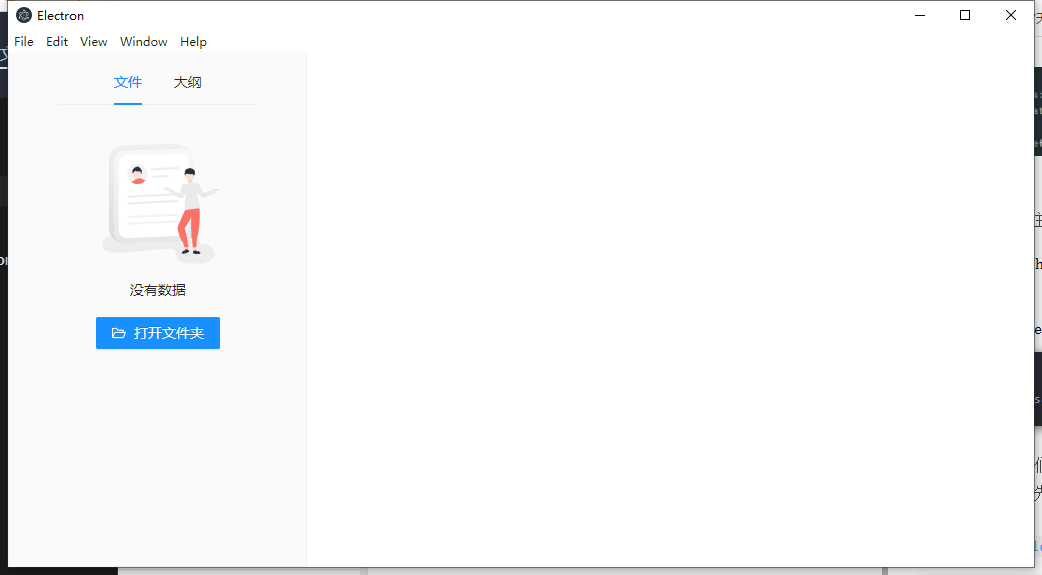
接着就可以开始electron之旅了:

这是我写的粗糙的页面,后面再调整,respect!
