highlight: atom-one-dark theme: vuepress--- 一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第3天,点击查看活动详情 (opens new window)。
大家好~我是
米洛!
我正在从0到1打造一个开源的接口测试平台, 也在编写一套与之对应的教程,希望大家多多支持。
欢迎关注我的公众号米洛的测开日记,一起交流学习!
# 回顾
上一节我们编写并测试了新的oss,这一节我们来讲点不一样的,关于自动部署的。在此之前我们先介绍下使用背景。
# 背景
随着pity越来越完善,更新的频率也越来越高,而作为一个个人项目,并没有公司的一套pipeline的机制。也就会导致一个问题: 我们更新在线体验项目的时候,会相对繁琐,大概分为下面几个步骤:
服务器更新代码
如果使用的是git还挺方便的,直接pull新的代码即可。
更新依赖
有时候我们会新增一些第三方的
包,服务器还得跟着执行pip install等操作。打包
这里主要针对前端项目,往往我们需要先build之后,再部署静态资源文件。
重启
大概步骤有这么多,有时候服务器访问github有问题,还会出现git pull不下来等情况,总而言之,对于手动部署来说,频率不高的时候还能忍受,
频率过高,还得分别部署前后端的情况下,就很浪费时间了!那么,有没有一种高效的自动部署的方式呢?当我提交代码到指定分支,就自动给俺更新新代码到服务器了!答案是有的,今天我们就来简单介绍下github action.
# 常见的部署方式
大多数公司都用了gitlab作为代码管理仓库,比如我现在的公司,gitlab里面配置了常见项目(nodejs/python/java)的自动构建镜像功能,也就是说我们提交代码以后,新代码就会打包为一个docker image,再于发布系统打通,就可以随便发布/切换到指定的镜像。
# 我们因为是个人项目,就不需要做那么复杂,直接用Github Action就行了。今天我们就来讲一下pity的前端项目用github action部署的方案。
在此之前我们最好梳理一下前端的发布逻辑:
- npm install 安装依赖
- npm run build 打包
- 利用serve启动静态资源服务
- 使用pm2管理serve服务的生命周期
# 新建deploy.yml
我们在项目根目录新建.github文件夹,接着进入.github文件夹,继续新建workflows目录,最后在workflows目录下新建deploy.yml配置文件。
PS: 个人认为这是github action指定的路径,如果项目里面有这样的路径,则会在代码提交时按照此配置文件执行action。
我们来编辑下这个yml配置:
name: Deploy PityWeb
on:
push:
branches:
- master # 只在master上push触发部署
paths-ignore: # 下列文件的变更不触发部署,可以自行添加
- README.md
- LICENSE
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: use Node.js 16
uses: actions/setup-node@v1
with:
node-version: 16
- name: npm install and build
run: |
npm install -g cnpm
cnpm install
npm run build
env:
CI: true
- name: copy file via ssh password
uses: appleboy/scp-action@master
with:
host: ${{ secrets.HOST }}
username: ${{ secrets.USERNAME }}
password: ${{ secrets.PASSWORD }}
source: "dist/"
target: "/home/tester/pityWeb/"
- name: restart
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.HOST }}
username: ${{ secrets.USERNAME }}
password: ${{ secrets.PASSWORD }}
script: |
cd /home/tester/pityWeb
pm2 delete web
pm2 start web.sh
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
我们来一个个解释配置:
on
on里面配置了push,也就是推送到仓库的操作,然后选定了对应的分支和
忽略提交的文件。jobs
顾名思义,就是一个个的任务啦。你在push之后想完成什么样的操作,都需要配置在jobs里面。
runs-on
指的是运行在什么基础镜像里面,比如我选择的是ubuntu。这样github会给你提供"一台"ubuntu机器,给你在上面执行命令。
steps
接着就是具体的checkout动作,也就是我们说的对应的第一步:拉代码!第二步则是指定对应的node版本,后面就是npm install和build操作啦。
注意这个uses字段,它可以沿用其他人写好的基础action,比如我这里就用了
appleboy/scp-action@master和appleboy/ssh-action@master。这2个动作是什么意思呢,scp大家都了解吧,其实就是根据它提供的scp功能,帮我们把build好的代码传到我们的宿主机。
后面的ssh-action则是在我们的宿主机执行部署脚本,可以看到我这里非常清晰,用pm2先delete,也可以stop我的web.sh(这是我服务器自己写的启动前端的脚本),接着就启动脚本。
host: ${{ secrets.HOST }}
username: ${{ secrets.USERNAME }}
password: ${{ secrets.PASSWORD }}
2
3
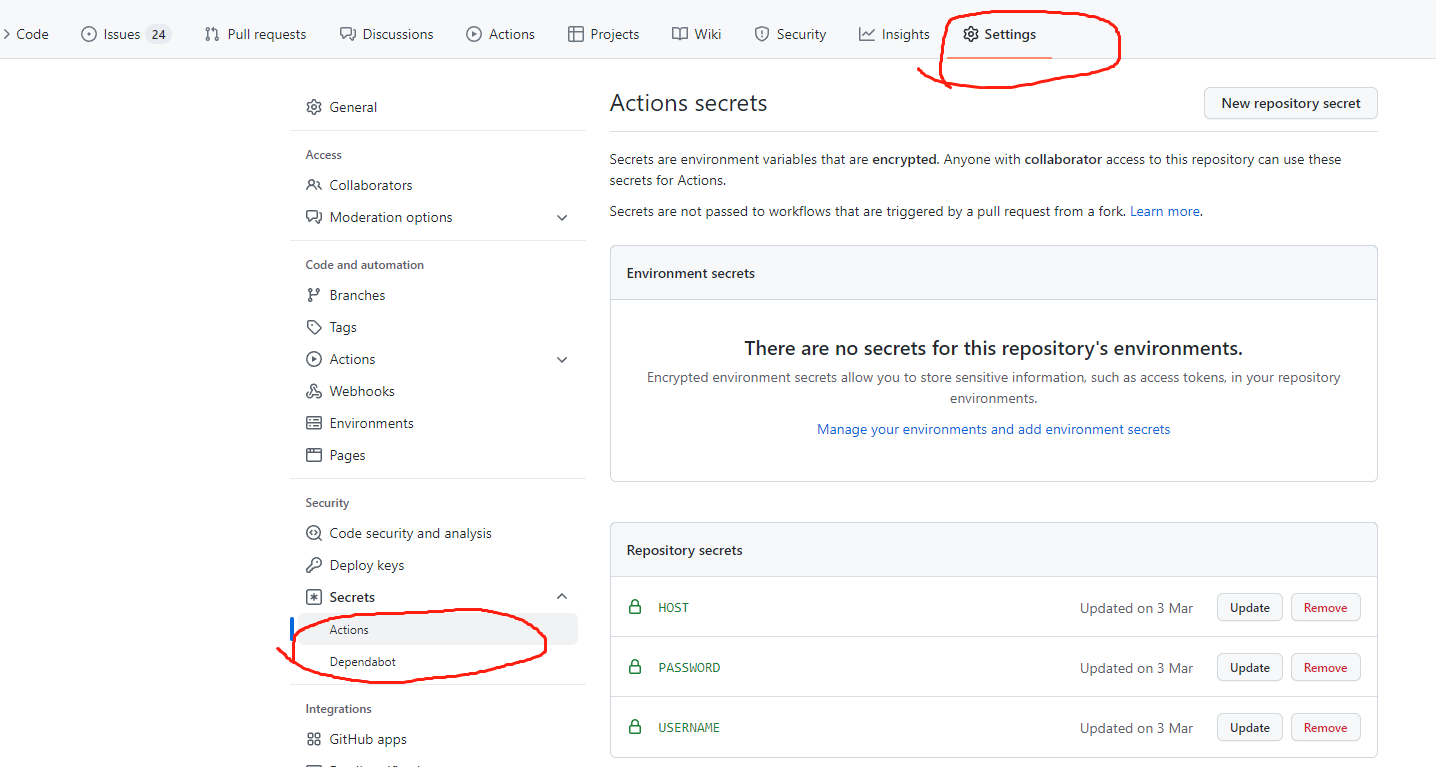
这里有3个配置,我们得告诉ssh-action和scp我们的目标机器,所以要去github进行配置:

可以看到这里有个action的配置,我们把变量都填好即可。这里只有github知道,其他人都看不到你的变量,当项目跑的时候github会自动替换变量,和咱们pity也很像,不过她用的是${{}}
大家可以去pityWeb参考下对应的配置,我个人觉得appleboy(gin的作者)这2个工具偏慢,我传文件得花很长时间。
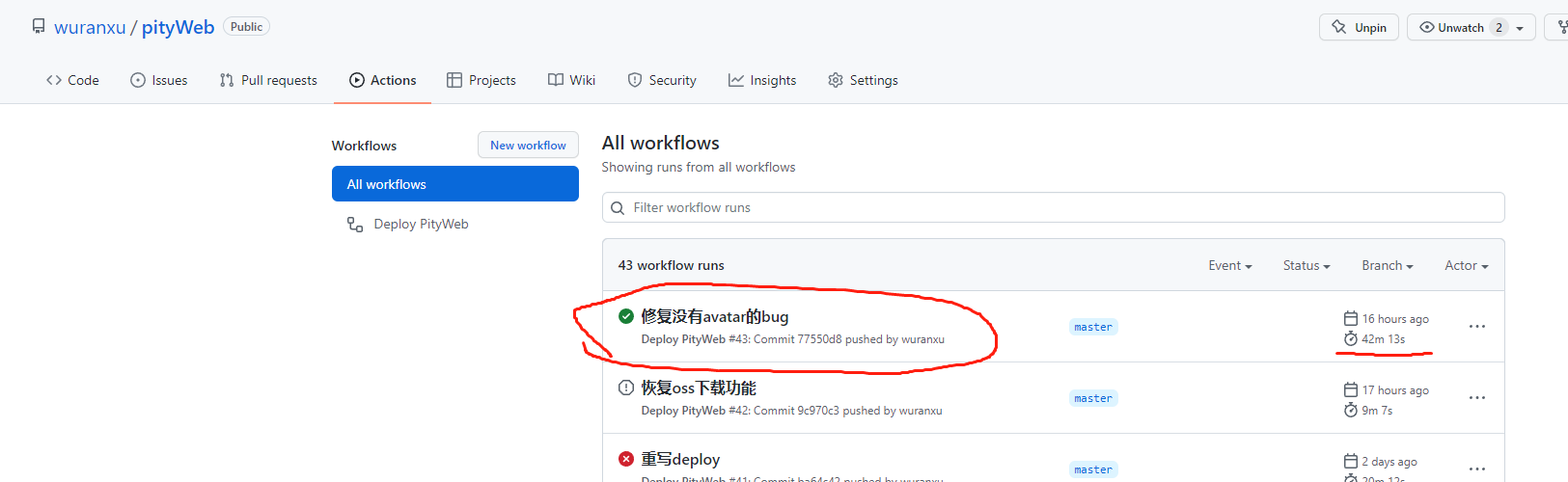
怎么检测自己的流水线有没有配置完成呢?在github提交代码以后,我们进入action页面:

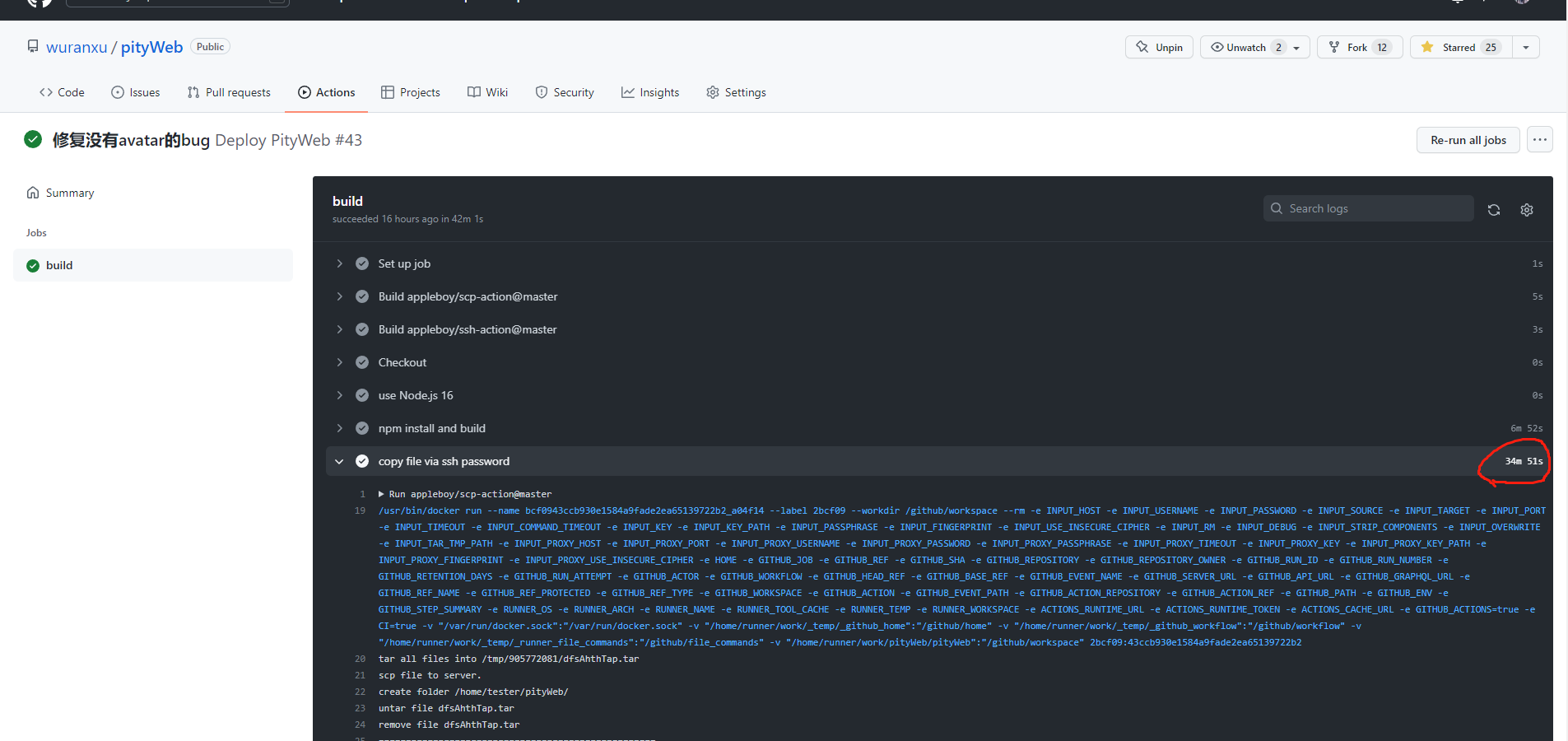
可以看到,这个执行时间并不短。

# 这个copy文件的时间花费了太久,半小时有余。我们在jobs里面的每个step都会被拆分出来,有详细的日志展示,如果出错的话大家可以对照起来排查。
今天的内容就介绍到这里,希望对大家有所帮助~~
