highlight: atom-one-dark theme: vuepress--- 一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第5天,点击查看活动详情 (opens new window)。
大家好~我是
米洛!
我正在从0到1打造一个开源的接口测试平台, 也在编写一套与之对应的教程,希望大家多多支持。
欢迎关注我的公众号米洛的测开日记,一起交流学习!
# 回顾
上一节我们编写了请求地址的CRUD操作,那这一节我们就把它运用到我们的平台之中。
# 改造后端
首先我们的用例列表需要存储一个base_path的字段,用来存放我们的地址表对应的name字段。
为什么是name而不是id?
主要还是因为我们严格区分环境,如果固定的id,我们则没有办法通过env+name的方式动态获取到对应环境下这个name的地址。当然这样的方法也有坏处: 一旦请求地址里面的name发生变化,我们需要去调整用例。所以建议大家不要轻易改名字,毕竟这是个标识,一般也不会随便改动,改url是没问题的。
- 添加字段base_path

注意,我们还得去数据库添加这个字段。
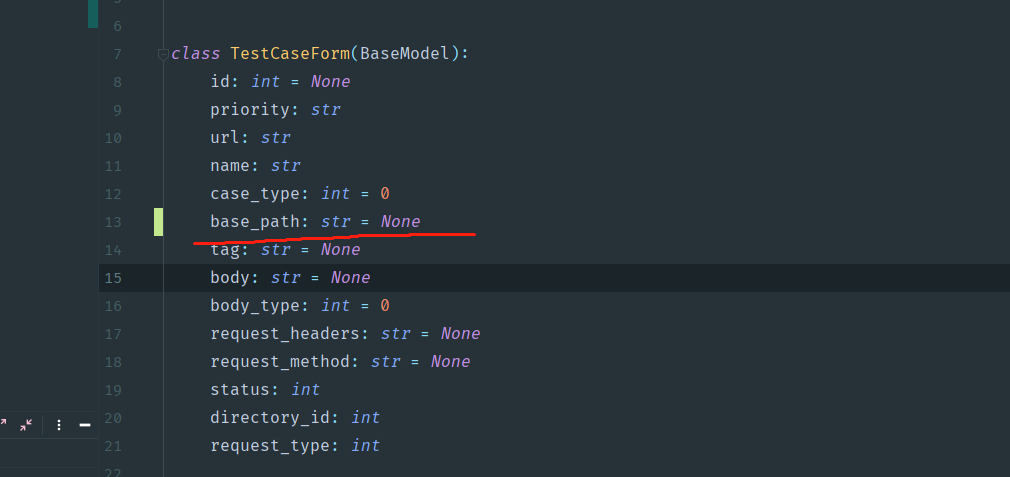
- 修改TestCaseForm

也是添加这个字段。
这样后端对于用例表的变更就完成了,接着我们要到执行case的地方做一些对应的调整。
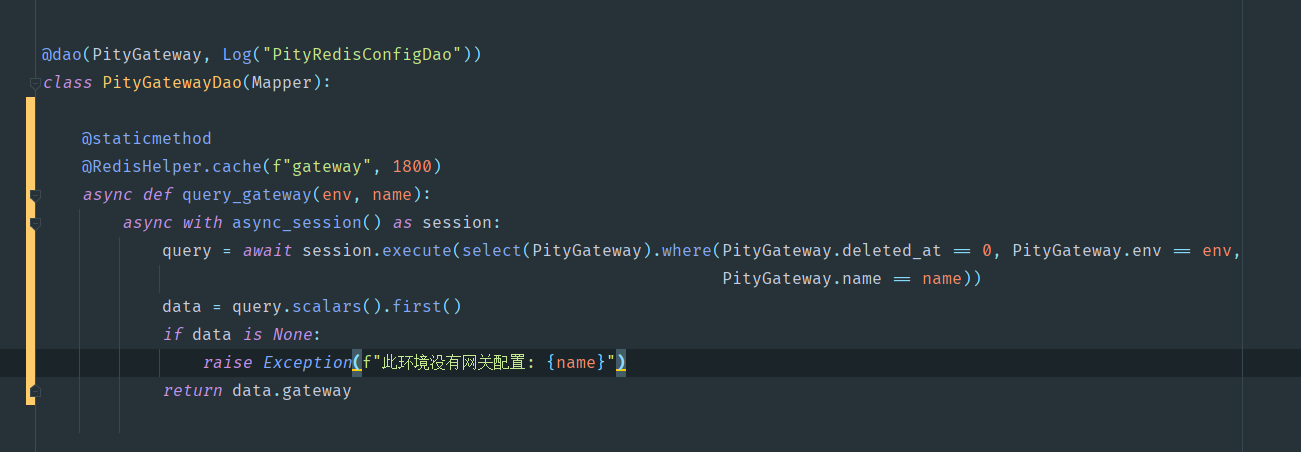
- 添加query_gateway方法

添加query_gateway的方法,根据env和name查询对应的base_path。
- 调整用例执行的方法

在文件executor.py里面新增url替换,如果存在base_path则尝试替换。
# 改造前端
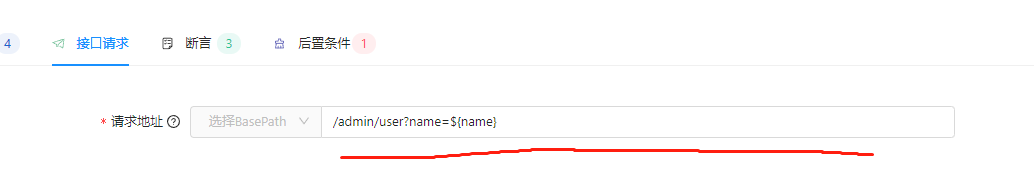
下面是最终效果。

之前前端是一个自动完成的组件,现在我们把它改成Input并加上前缀(选择框)。
// 前缀选择框如下,
const prefixSelector = (
<Form.Item name="base_path" noStyle>
<Select style={{width: 130}} placeholder="选择BasePath" showSearch allowClear
optionLabelProp="label"
filterOption={(input, option) => {
console.log(option.children)
if (option.children.length > 1) {
return false;
}
return option.children.props.children.indexOf(input.toLowerCase()) >= 0
}
}
>
<Option value={null} label="无">无<a style={{float: 'right', fontSize: 12}} href="/#/config/address"
target="_blank">去配置</a></Option>
{
Object.keys(currentAddress).map(key => <Option value={key} key={key} label={key}><Tooltip title={
<div>
{
Object.keys(currentAddress[key]).map(v => <p>
{envMap[v]}: {currentAddress[key][v]}
</p>)
}
</div>
}>
{key}
</Tooltip>
</Option>)
}
</Select>
</Form.Item>
);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
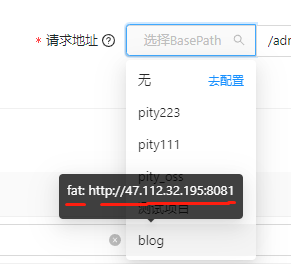
这里我们多了一个获取address的方法,并拿到所有地址里面的环境数据。鼠标移到选项可以看到具体的各个环境的地址:

当然也提供了直接去配置的功能,方便用户直接可以跳转过去配置。
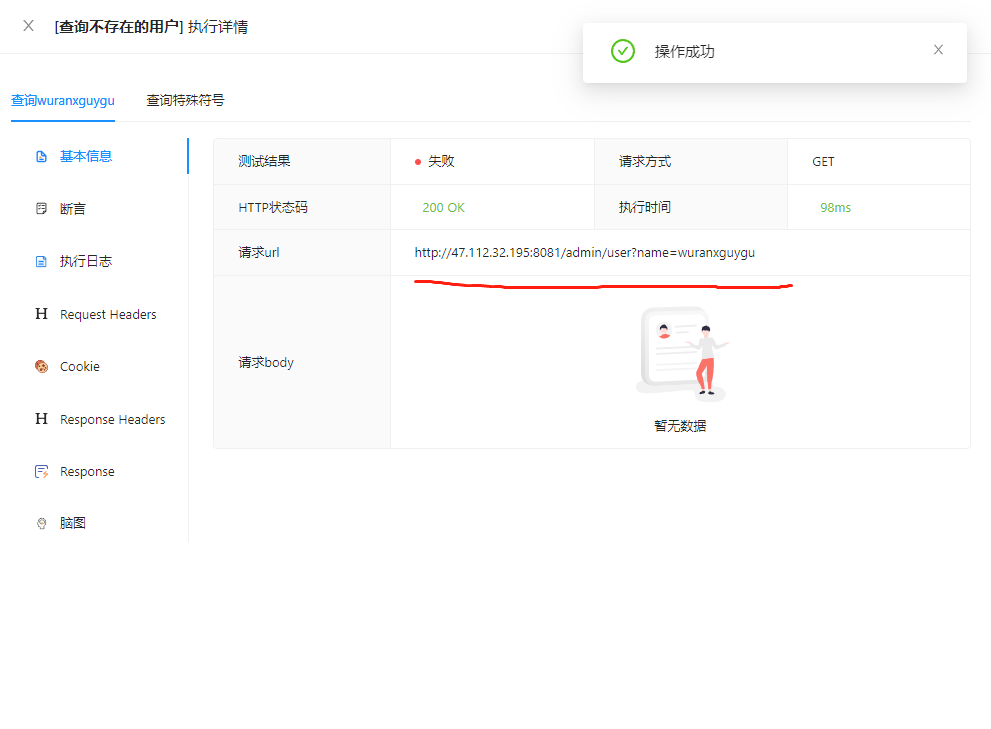
# 测试
我们来跑下这个用例,看看能不能顺利通过:

可以看到这边url被正确地替换了,那也就说明我们的目的达到了。今天的文章因为疫情原因,就先讲到这里,下一节也还不知道讲啥,但是日更任务还是得继续的!
