大家好~我是
米洛!
我正在从0到1打造一个开源的接口测试平台, 也在编写一套与之对应的教程,希望大家多多支持。
欢迎关注我的公众号米洛的测开日记,一起交流学习!
# 回顾
上一节我们编写了接口,也就是一次性插入全部用例数据的接口。但只是后端有了对应的改造,那前端我们还是得动手的。
由于前端比较复杂,我这就只说一些思路吧,当然不可否认的是,在这个过程中前端代码已经烂透了。有一种屎山堆屎的感觉,但,凑合改改吧,一定要把机会留给下次。
下次一定~~~
# 改造前端思路
改造前端,首先我们的前端是由TestCaseComponent组件+TestCaseBottom等组件组成,以前的逻辑是,在TestCaseComponent里面通过一个参数,判断是添加还是编辑模式,但现在不一样了,我们可以单独抽出一个组件,比如叫AddTestCaseComponent.jsx。里面只需要处理添加的逻辑即可,但由于大部分组件还是抄的TestCaseComponent,所以其实代码重复率较高,不过由于时间关系,秉着能用就行的朴实观点,我们先暂时copy一份,并精简之。

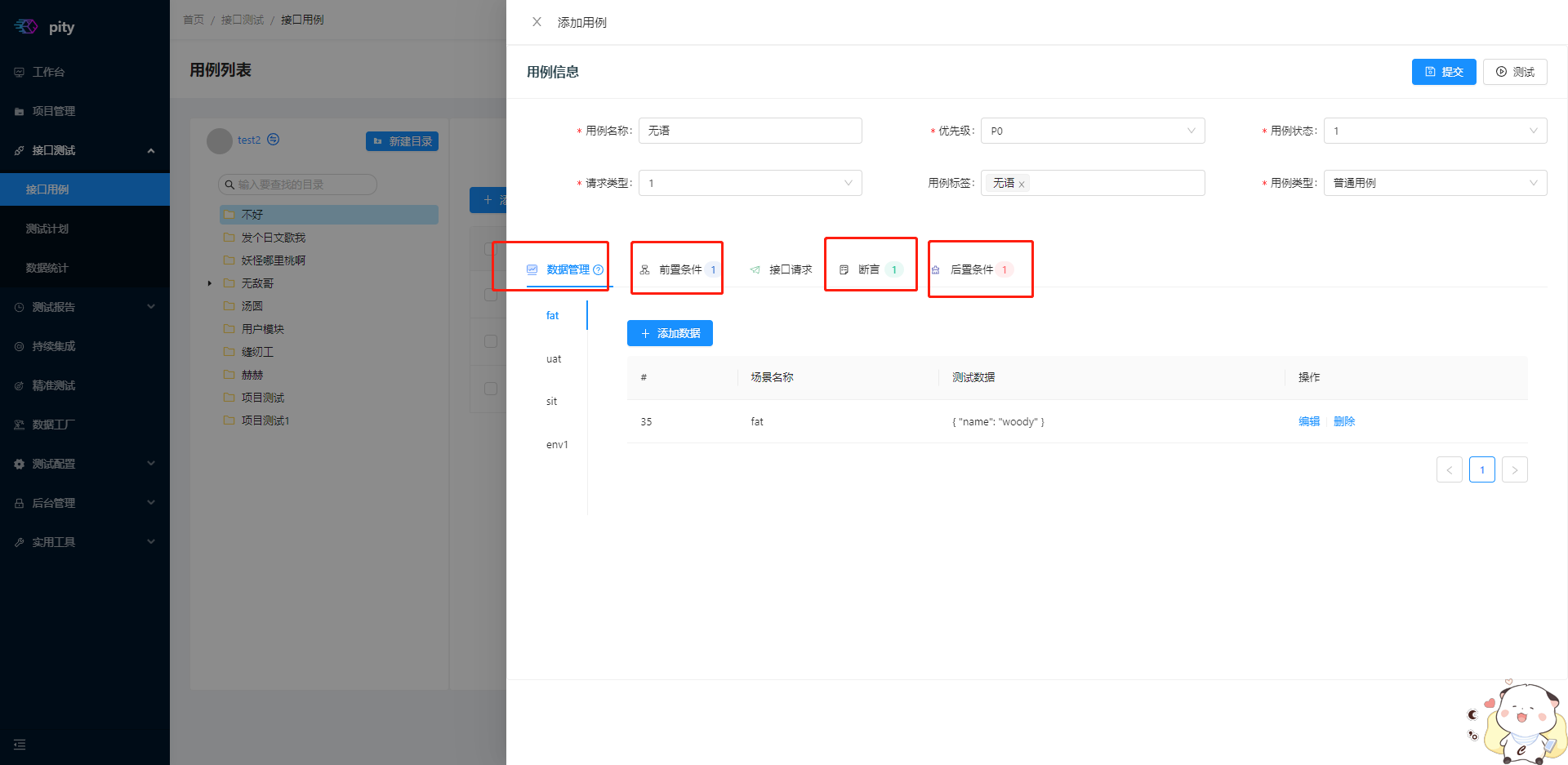
接着的4个tab,可就比较繁琐了。我们需要为这些组件准备一个createMode的字段,默认为false。如果为true,我们则需要走不同的逻辑。来看看之前的逻辑:
测试数据
- 添加:
添加时绑定case_id,并且把测试数据加到case_id上。那编辑模式的时候呢?我们只能临时缓存一份测试数据(是不带case_id的,因为case还没创建)
- 编辑:
编辑的话,原先是根据id进行修改,现在由于测试数据没有入库,所以只能根据数组的索引来修改,非常难受,但也没办法。
- 删除:
原先需要直接根据id删除,现在需要删除临时数据里对应的数据。
有了测试数据的经验,我想其他的断言/前后置条件遇到的问题也就
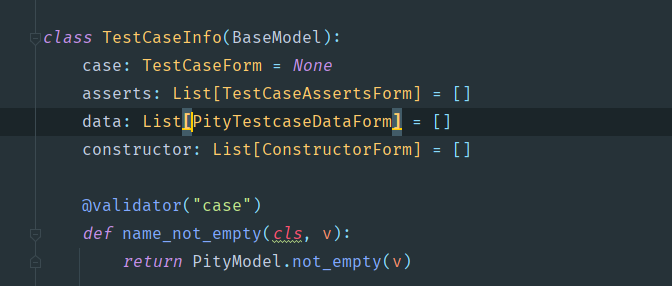
迎刃而解了。那最后我们会把所有的数据统一汇总,制造出我们需要的模板:

然后拼凑参数,发送给后端即可。
# 关于调试
调试功能比较复杂,是根据所有未落库的数据执行case,这个需要后端支持。暂时我们能够新增即可,未来的调试还会支持变量的替换,肯定是要做的。
# 关于改动
改动的地方很多很复杂,说实话我的心很乱。为了方便,大家就去github对照改动看个究竟吧。
当然,改的越多(bug越多),dddd,遇到可以及时留言或者提issue,感激不尽~
# 串联起来
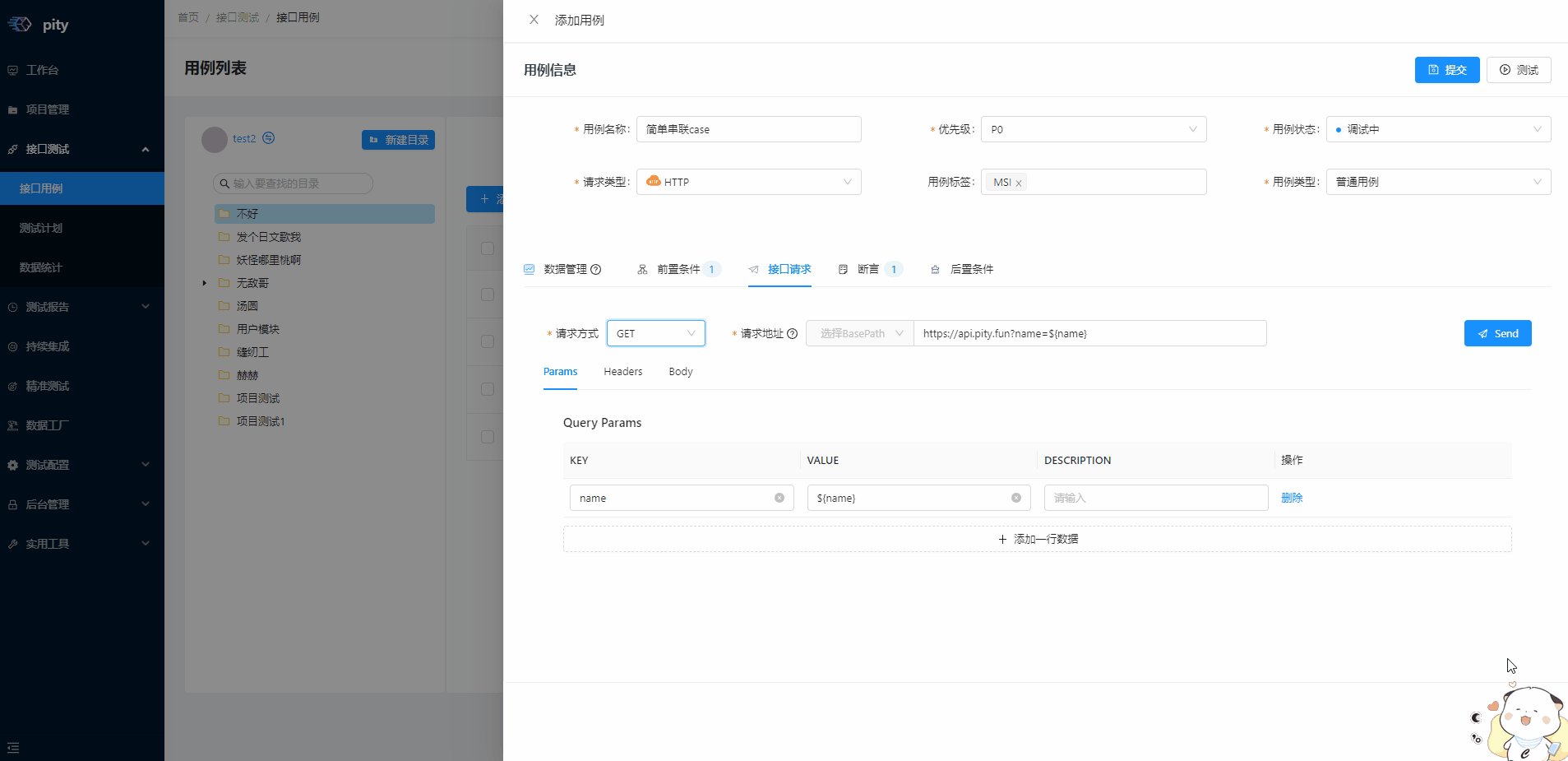
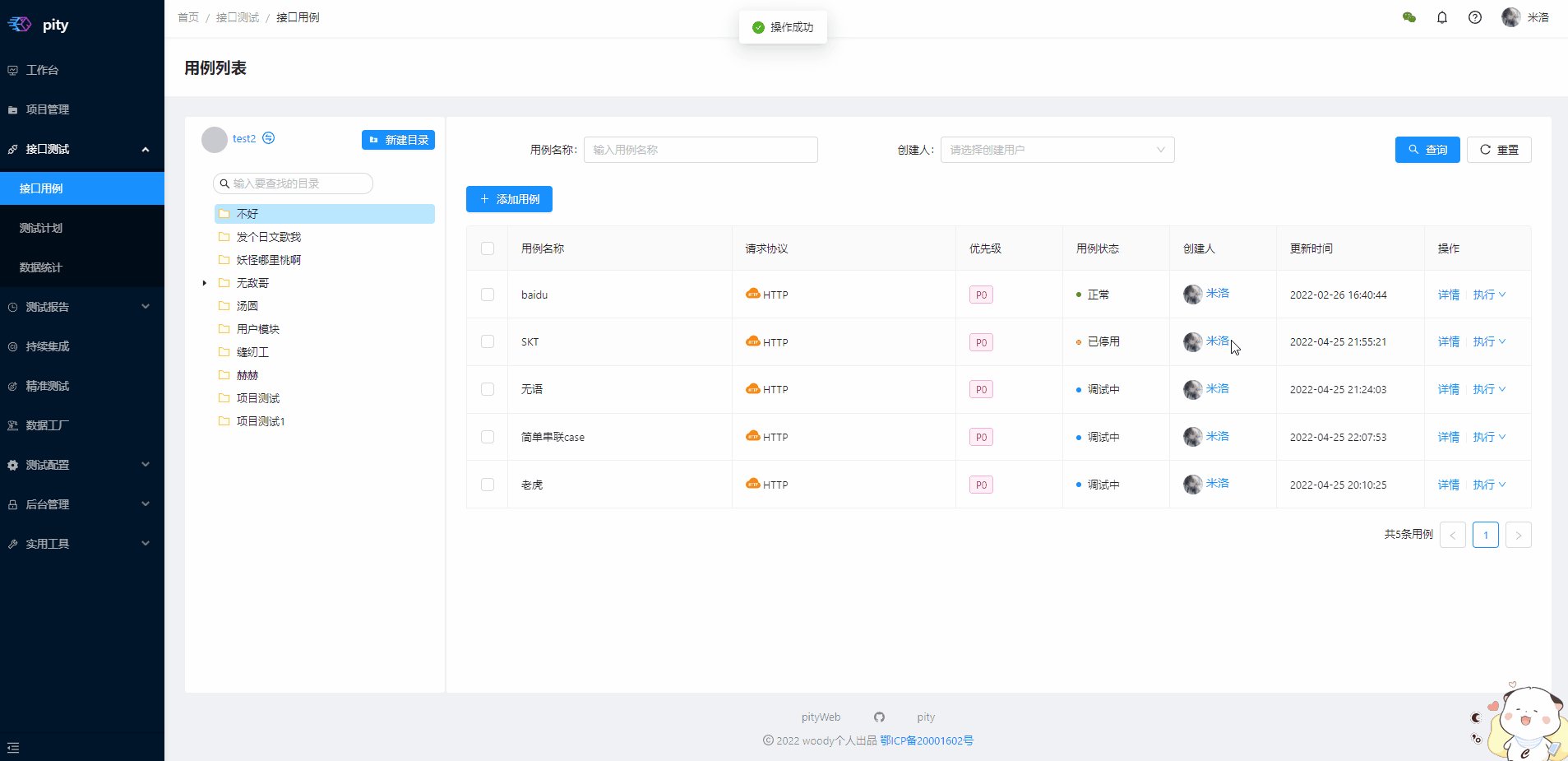
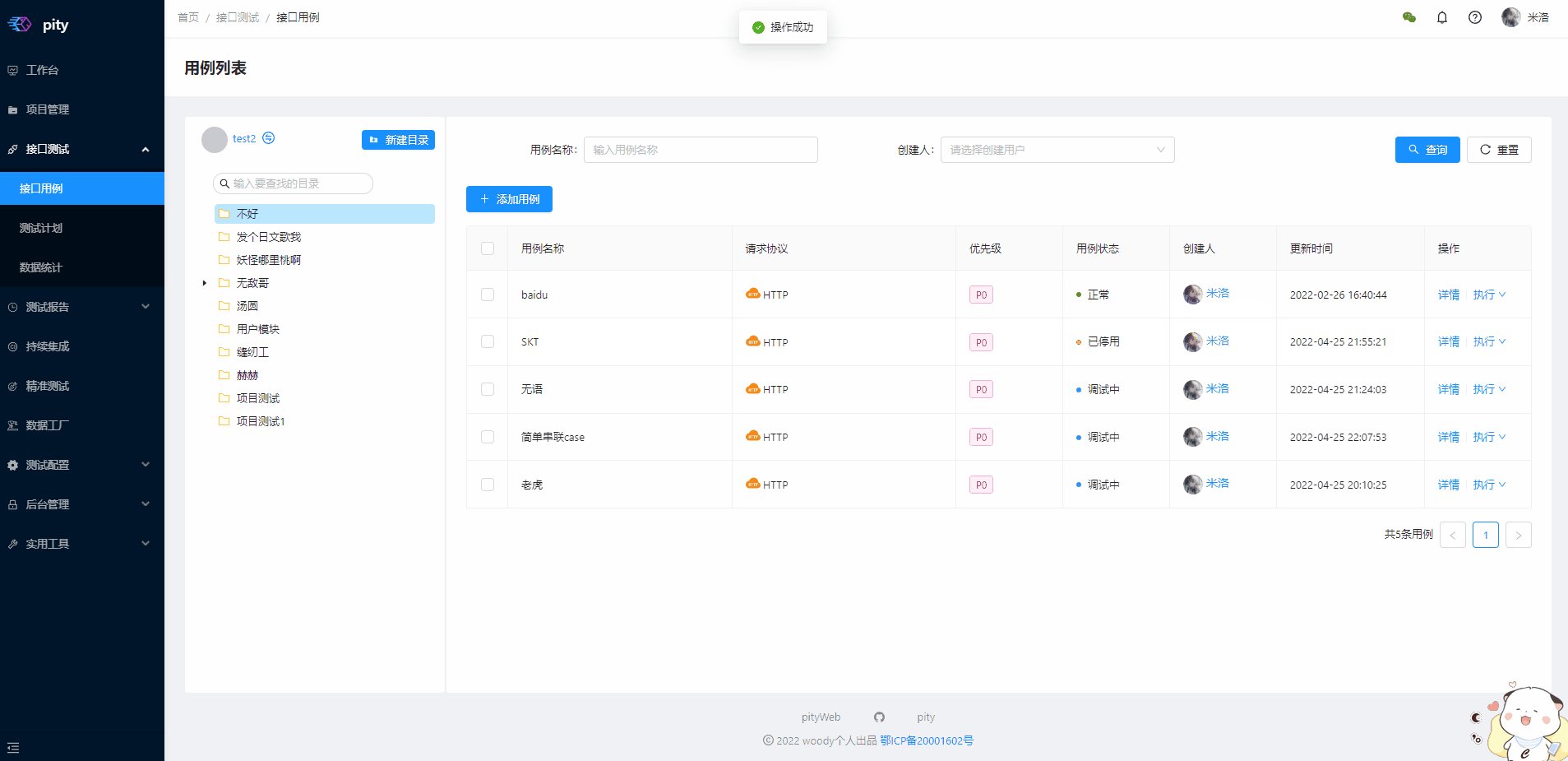
在做了一些调整以后,我们把整体串联起来,就写个简单的case吧:

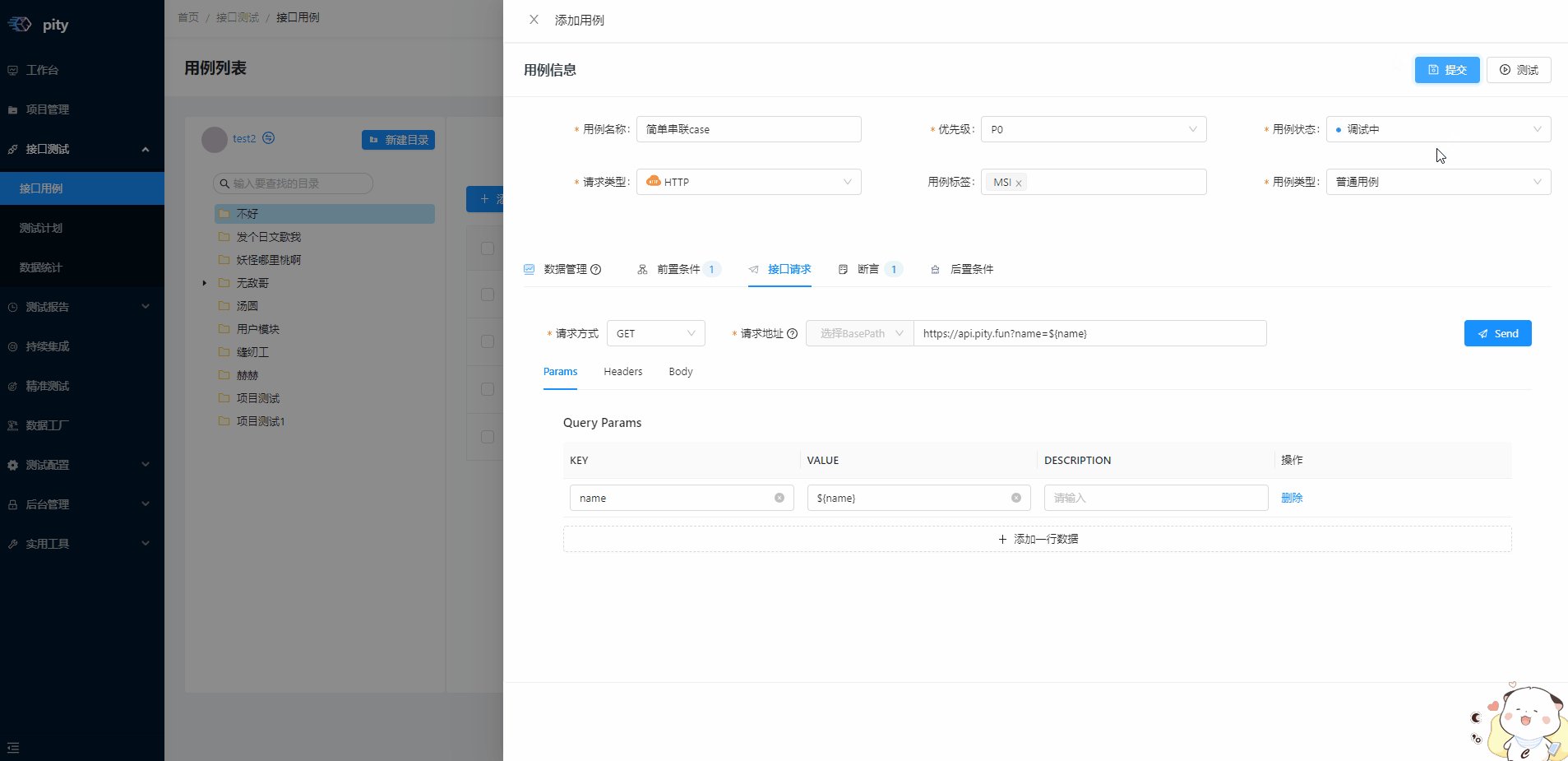
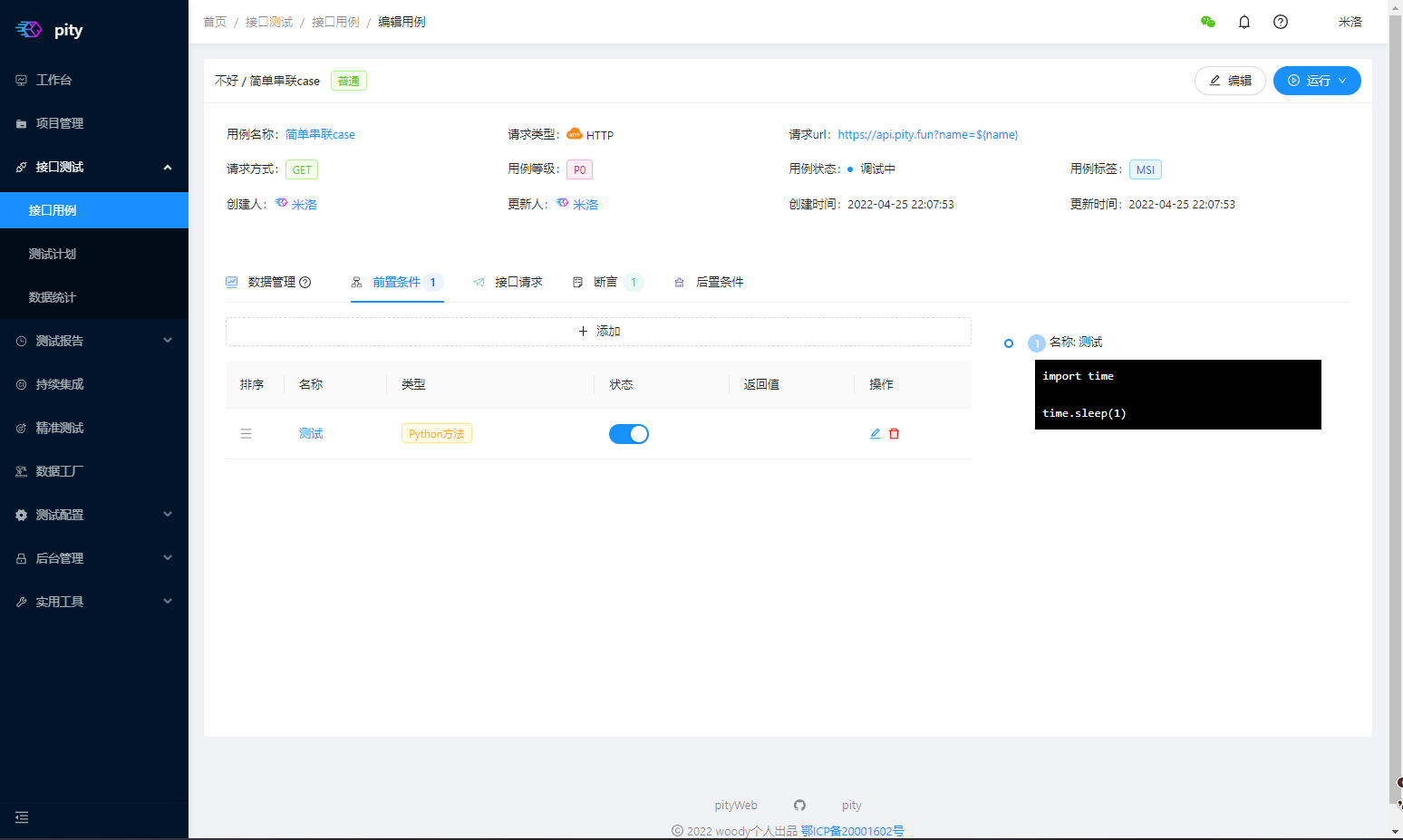
可以看到,速度还阔以,我们进去case编辑看看:

基本没差,那就说明我们的合并提交奏效了。感兴趣的朋友可以去github看看改造,说实话不太建议看,实在是shit一坨。= =
# 修复bug
在编码过程中,仍然发现不少bug,我们来一个个处理:
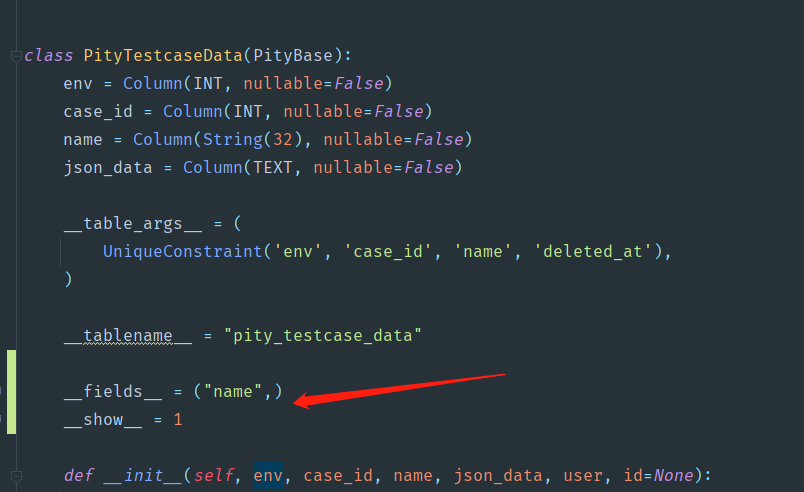
无法批量删除case的bug
原因: case如果有测试数据的话,测试数据表是没有填写__fields__等字段的,导致没获取到对应字段的改动,所以我们加上即可。

批量删除不同步,没有做事务处理
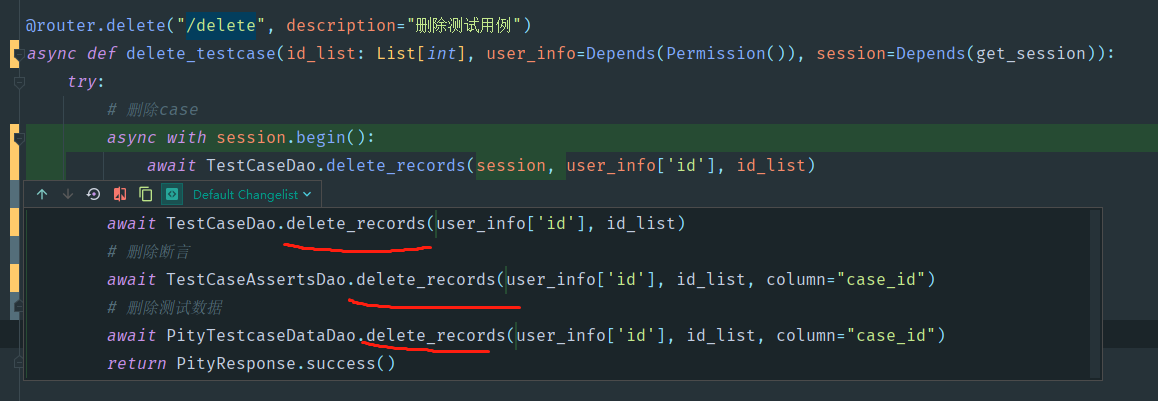
看看之前的批量删除case:

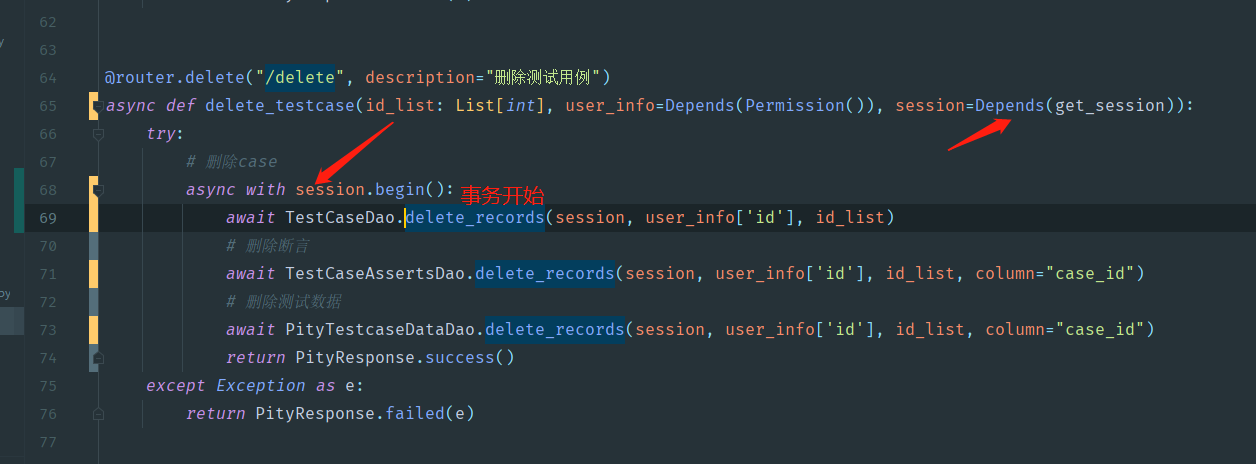
因为删除测试数据的时候失败了,就导致case虽然删除了,但是测试数据没删除(怪尴尬的),所以我们还是采用事务的方式:

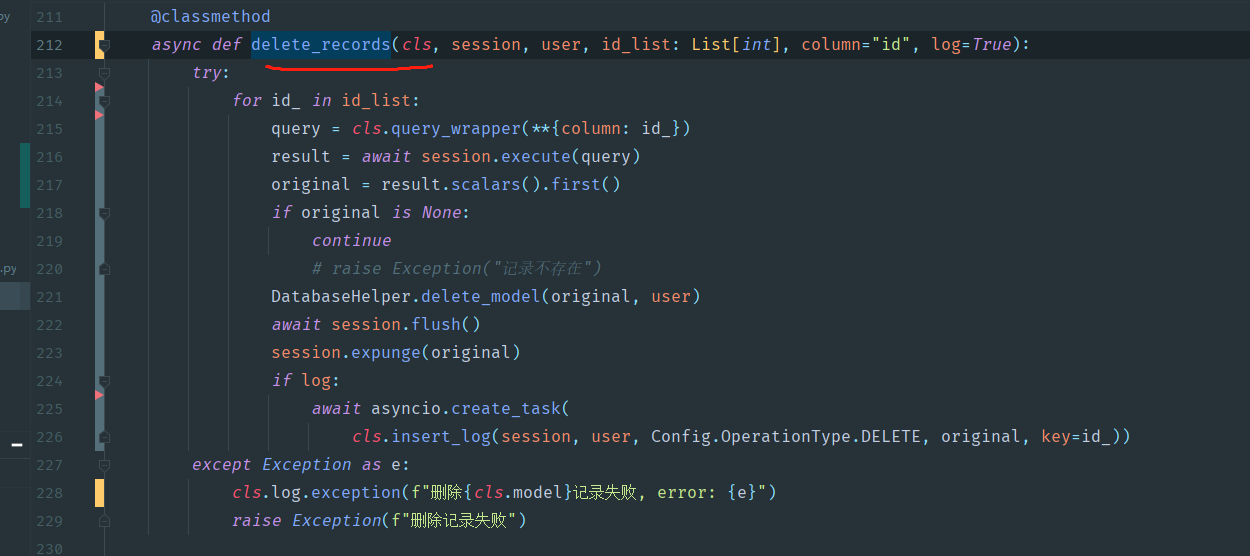
先调整批量删除的方法,再改写删除部分:

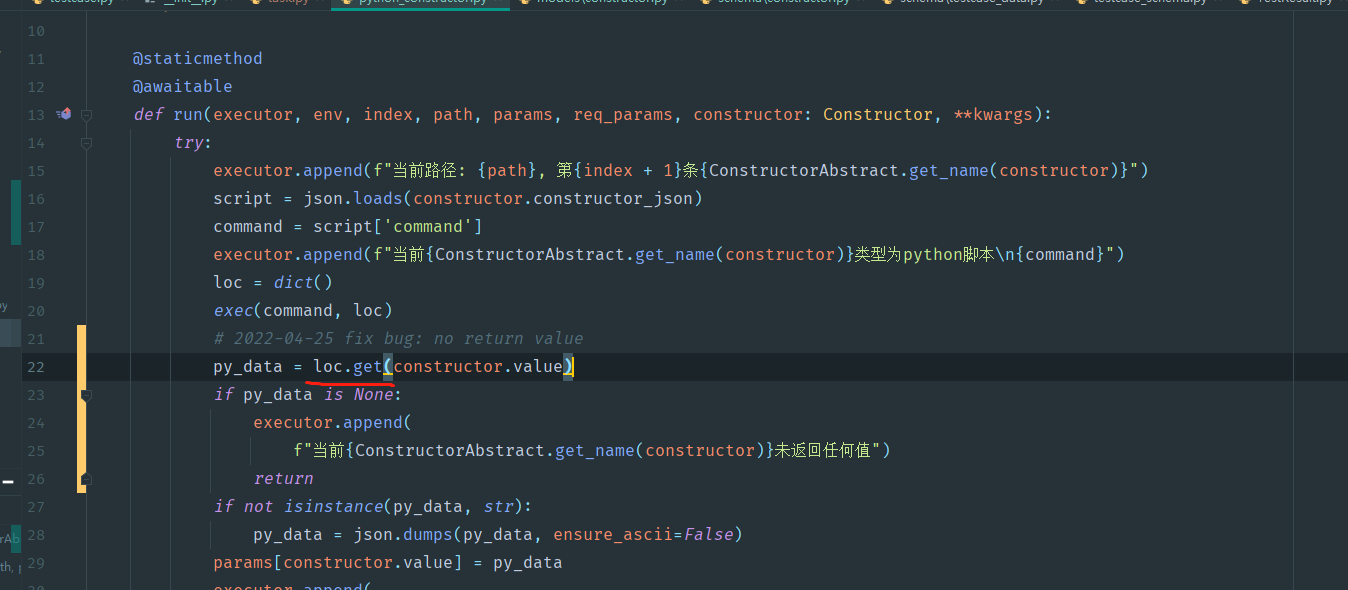
- 如果python方法执行的时候没有返回值,报错的bug

# 这里用.get替代了[]取key-value,好处是没有设置返回值的时候不会因为key error导致case执行失败。
今天的内容就到这里啦,下一节是什么,暂时还不知道。


v1.5.1