大家好~我是
米洛!
我正在从0到1打造一个开源的接口测试平台, 也在编写一套与之对应的教程,希望大家多多支持。
欢迎关注我的公众号米洛的测开日记,一起交流学习!
# 回顾
上一节我们讲了兼容postgresql的相关内容,这一节我们来改造下测试报告相关的内容。功能点很少,看完分分钟。
# 熟悉需求

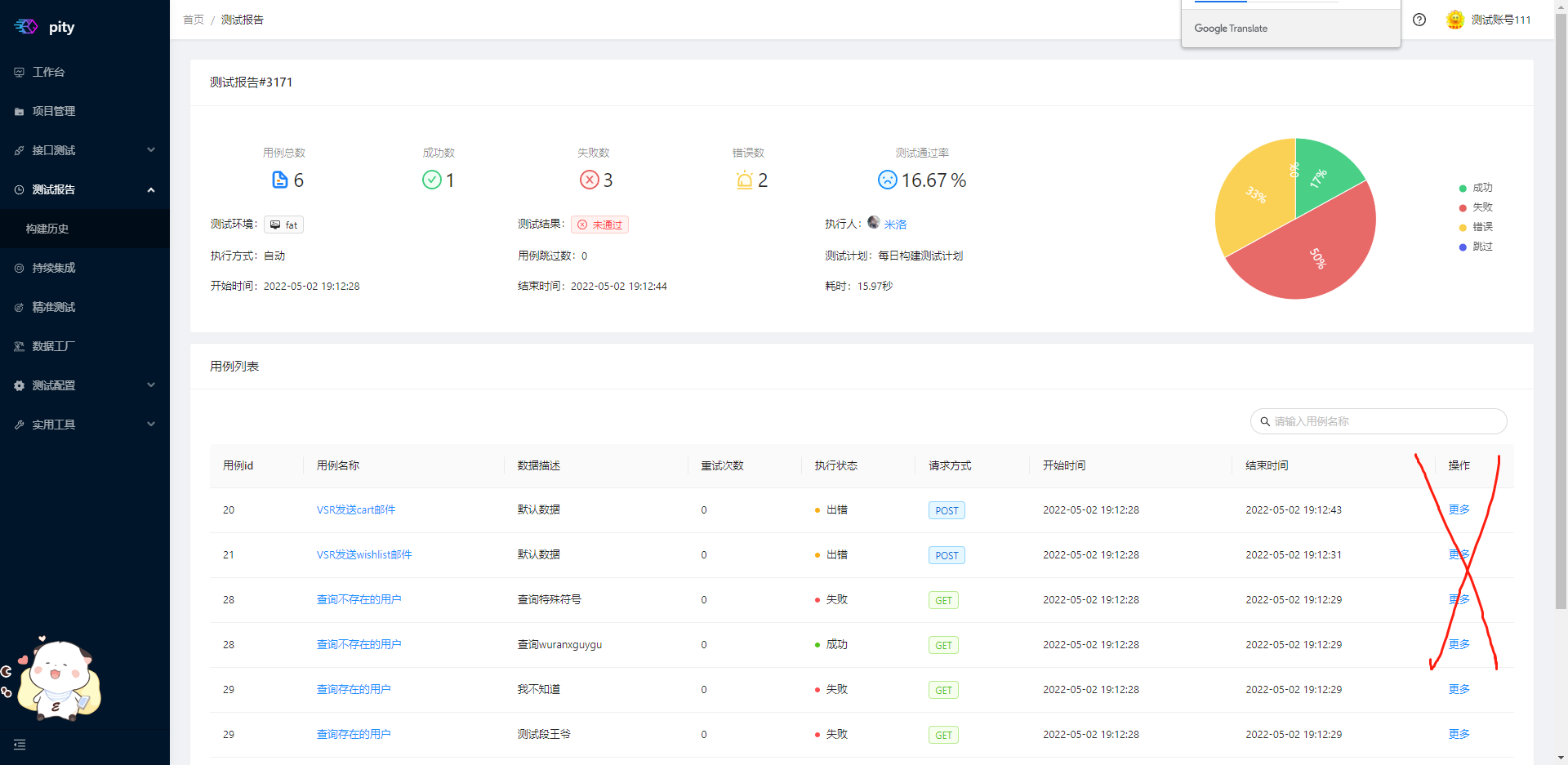
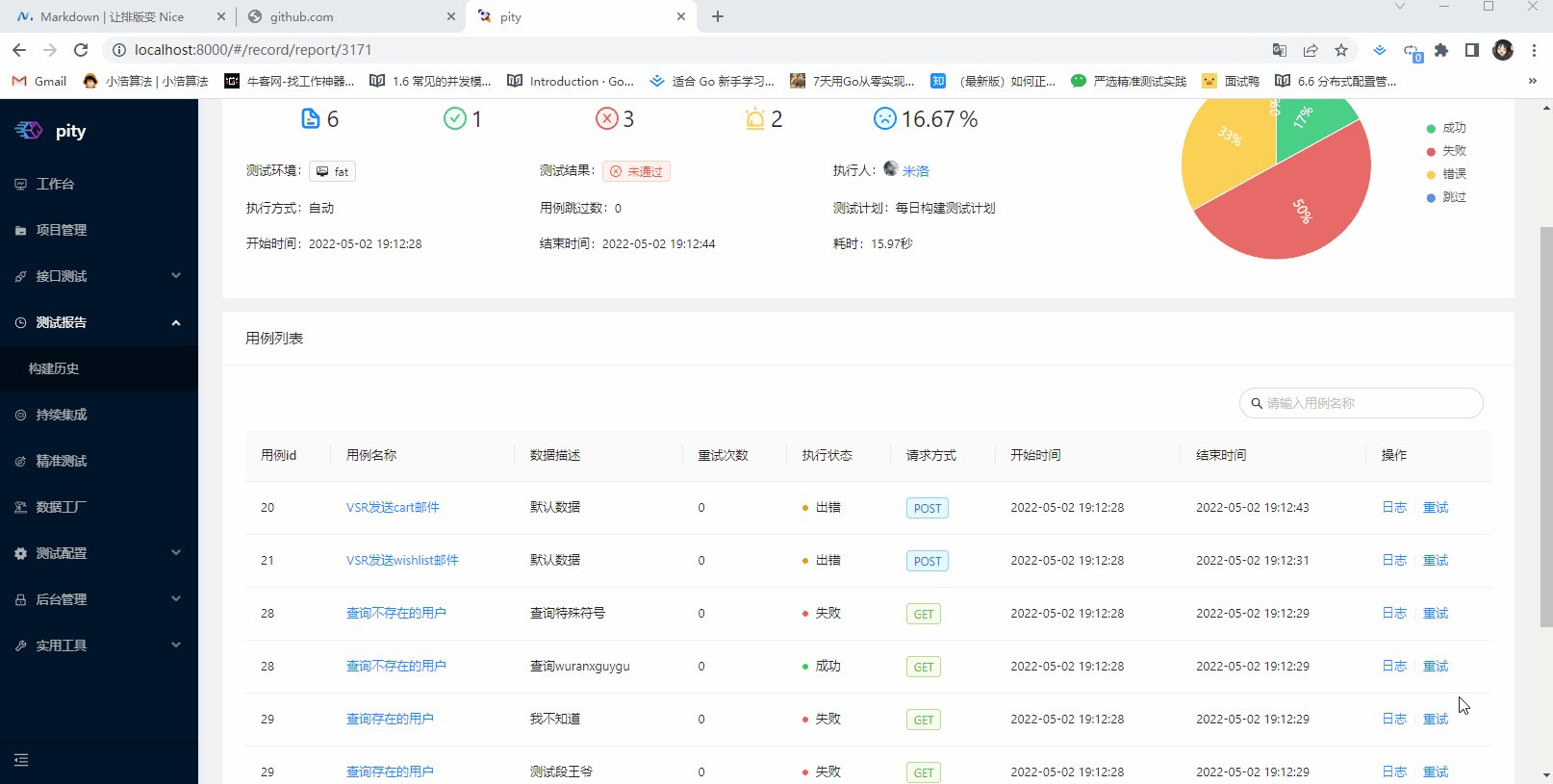
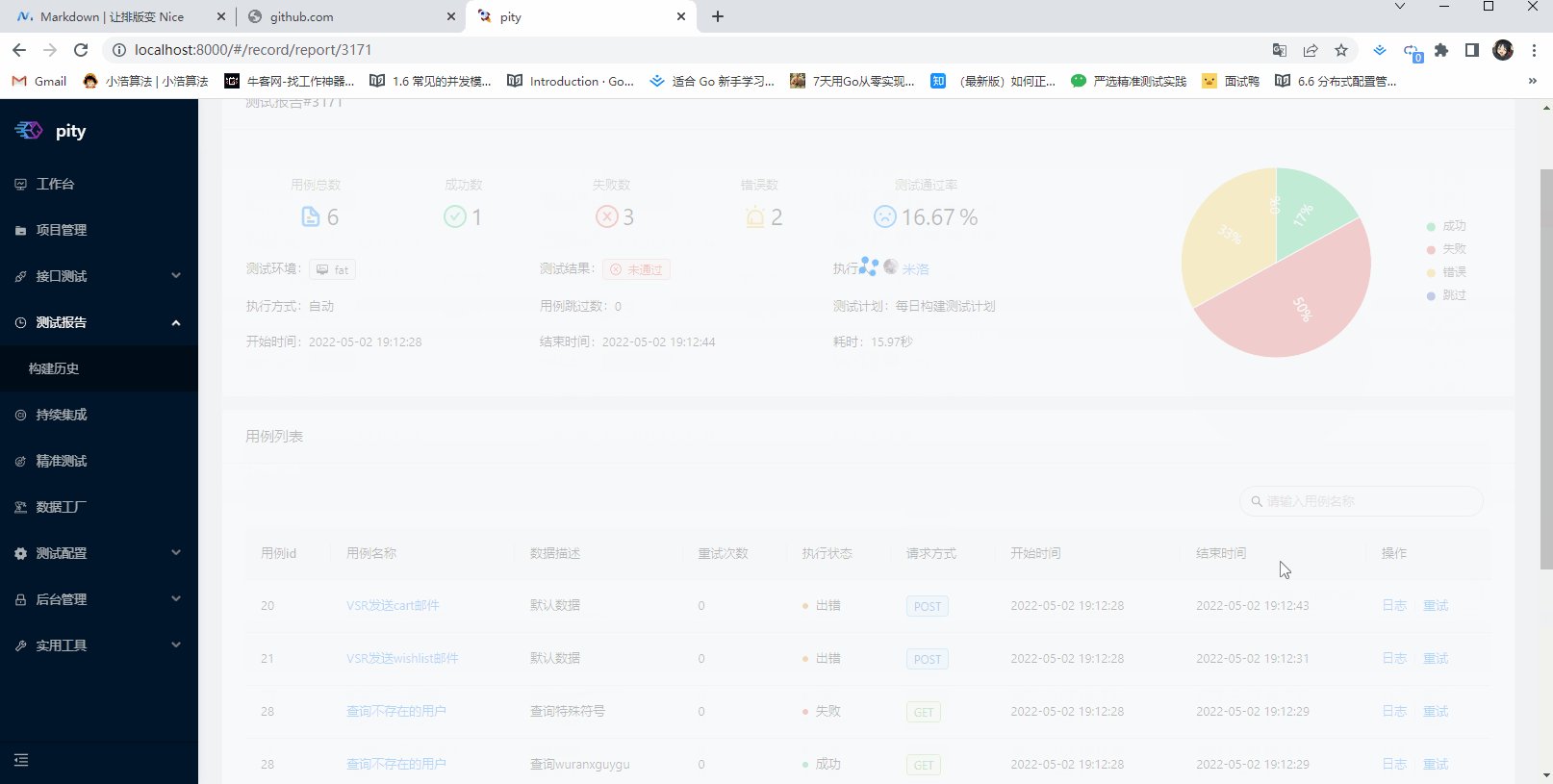
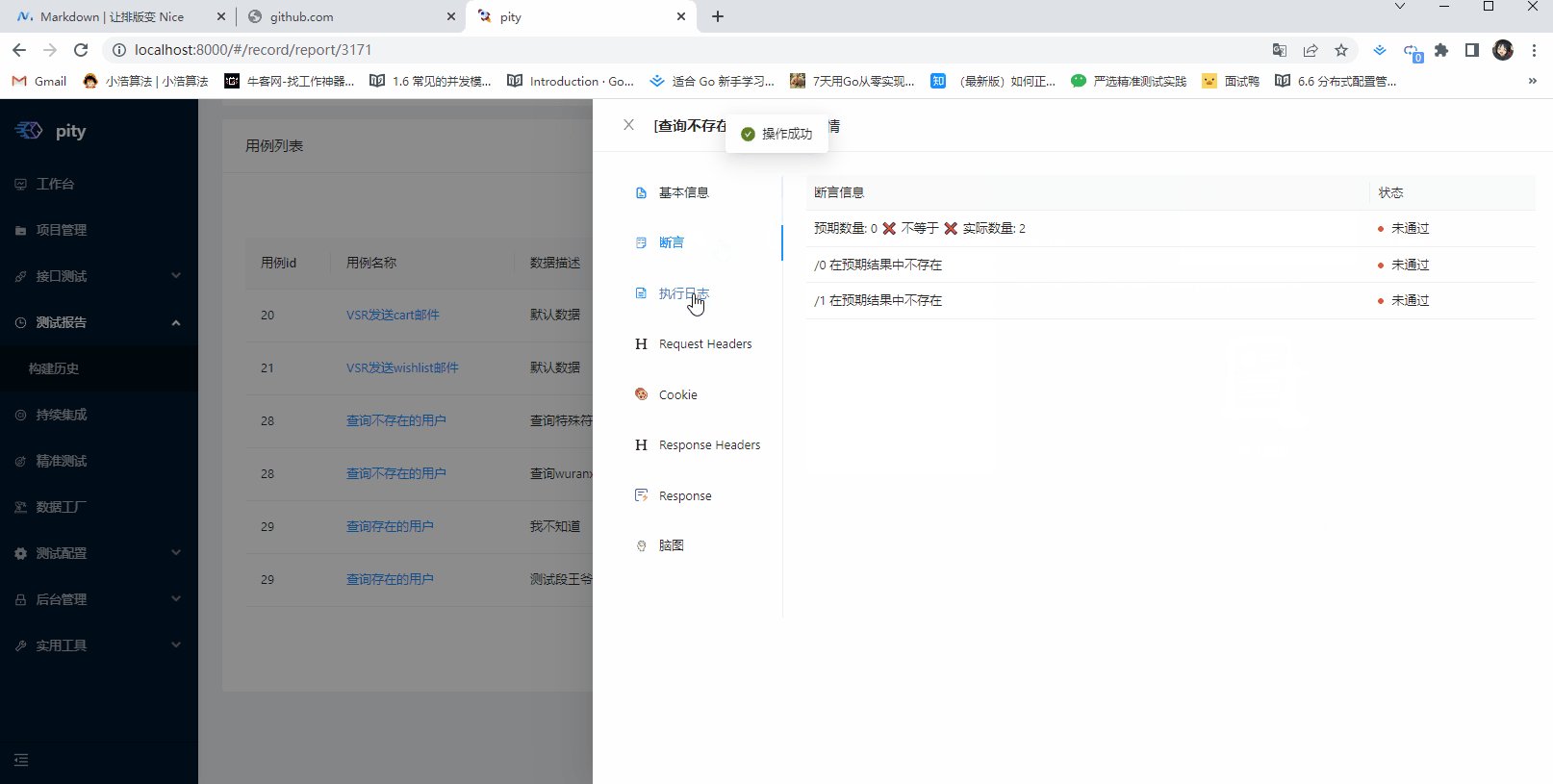
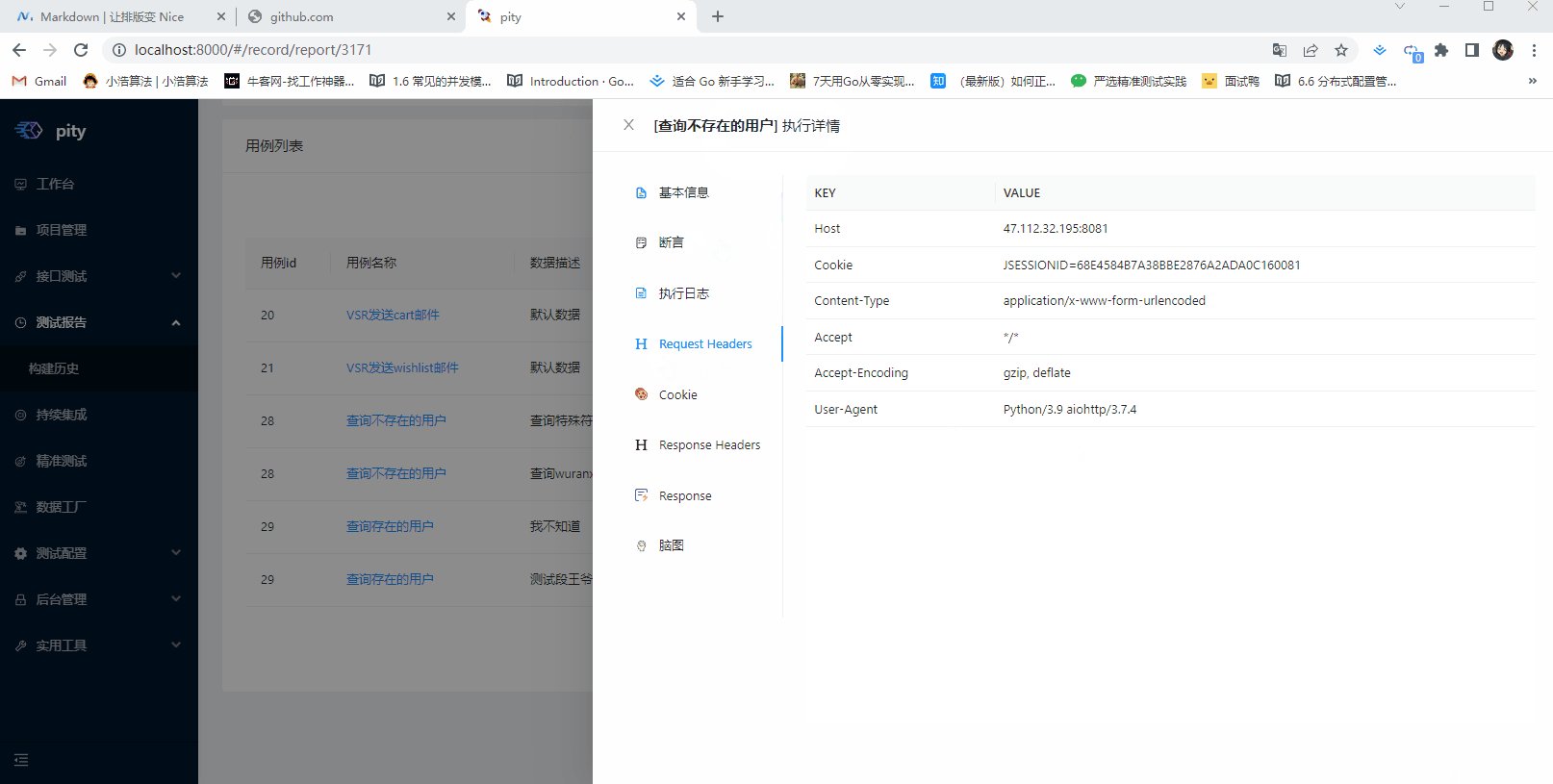
先看看图,报告的页面样式先不说,只看功能,有没有发现这个更多很多余,明明就是查看具体的执行日志,所以应该改为日志更合适。
如果我们想再次运行case,可以发现这里并不支持。虽然可以跳转回去,但是我就想在这个页面看看是不是真的还报错(排除网络等原因),所以我们就需要在此添加重试功能。
这里的重试指的是重新运行这一条数据,并展示最新的结果。在我之前公司,有同事提过这样的需求:为了排除掉网络影响,这里如果重试成了,也算case通过了(这样通过率数据好看),但这里我不太想这么做。
# 思路
其实这边我们只需要获取到对应的case_id,测试数据id, 对应的执行环境就可以直接重新运行这一条case,但我们的测试结果表,目前没有data_id这个字段,所以我们要做一些调整。
而且我们也没有根据测试数据直接执行case的接口,所以我们要编写一个这样的接口。
# 字段改造
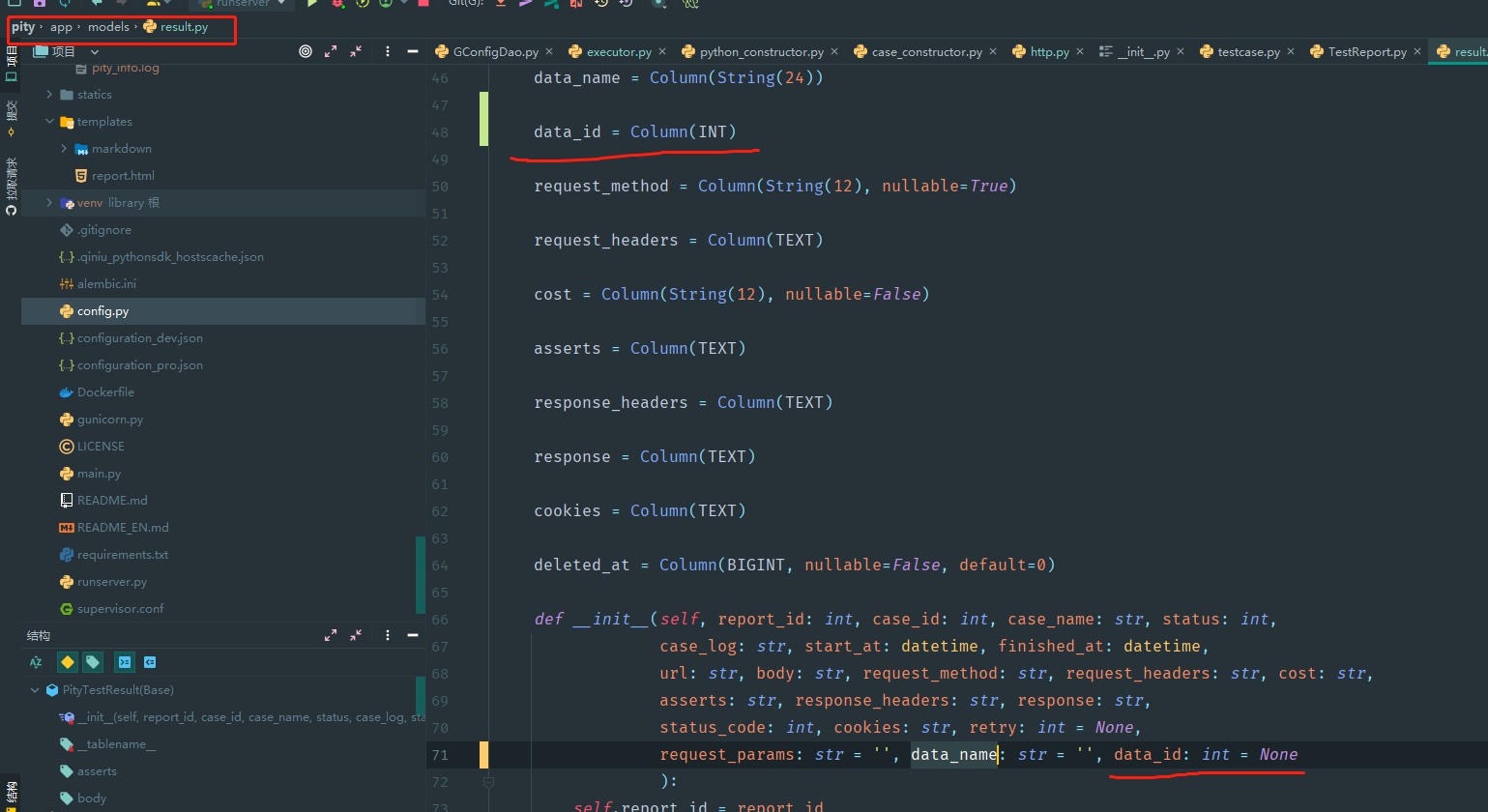
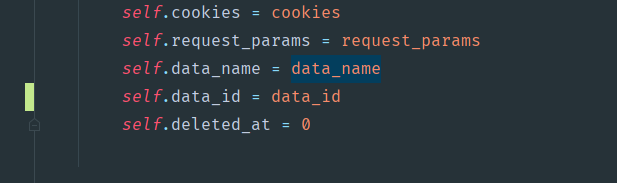
修改model和__init__方法,接着我们要去改动用到init的地方。


# 改动使用处

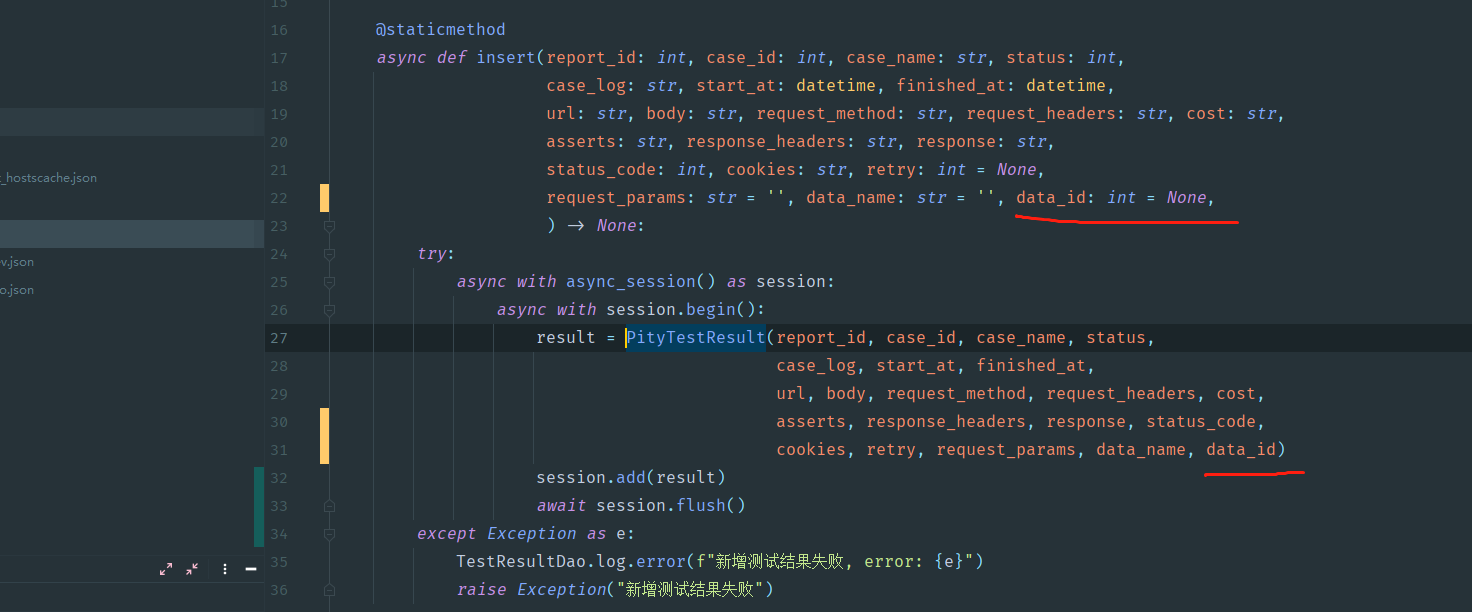
修改TestResult.py的insert方法。

修改run_with_test_data方法。

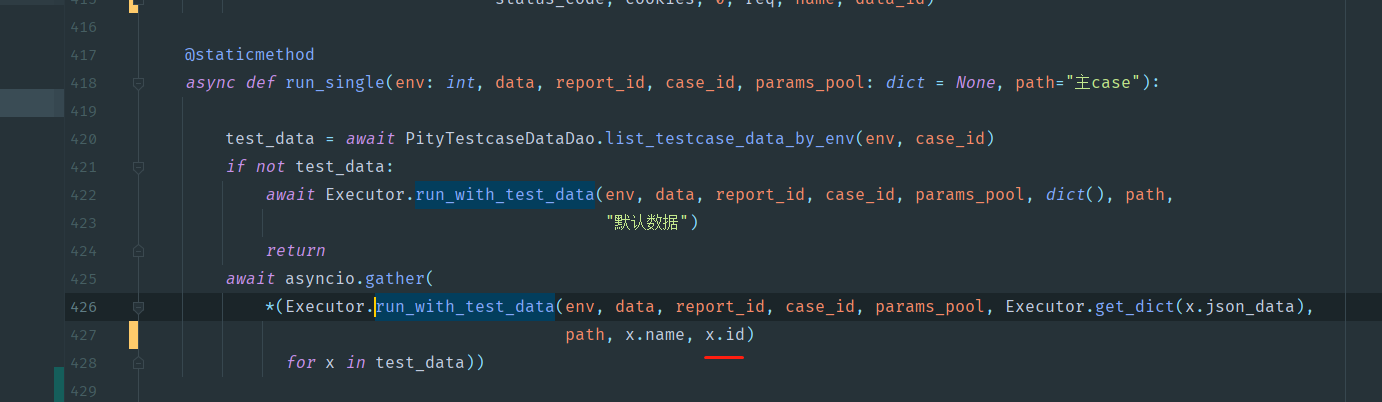
修改run_single方法。
# 编写后端接口

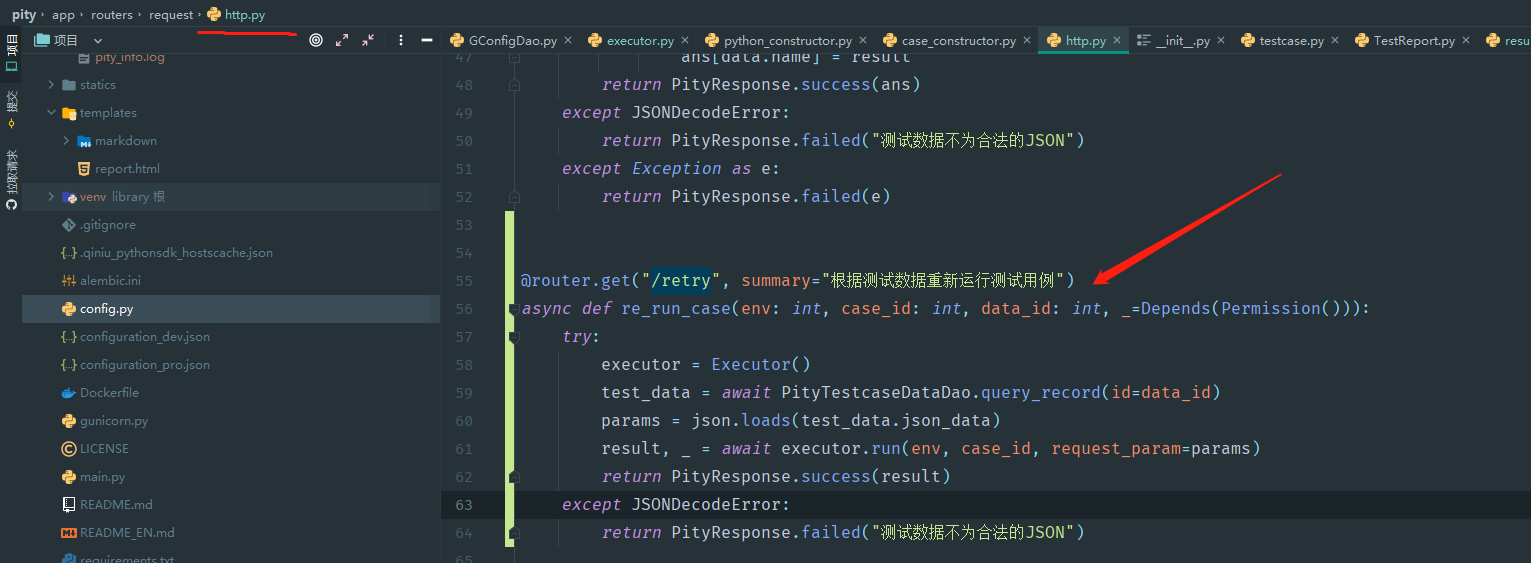
在http.py新增retry方法,首先根据id查到测试数据,接着调用执行case的方法,最后返回数据即可。
# 调整前端
修改model/service
很显然我们要写一个model方法和一个service方法,如下:


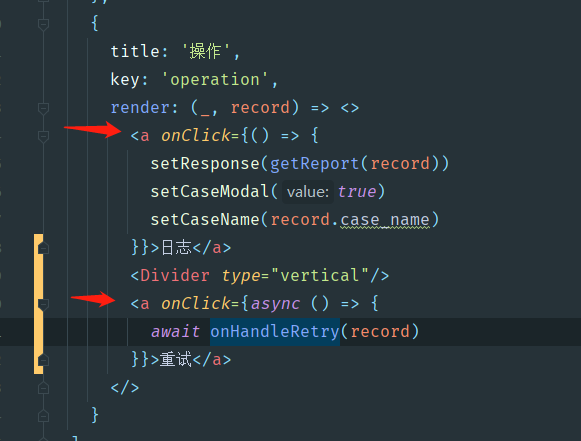
修改编辑栏
操作这里给出2个a标签(按钮),第一个是日志,第二个是重试。

具体的重试方法:

先调用重试方法,拿到返回值以后,把case运行结果写入response,这个response与普通查看日志的窗口共用。
# 看看效果

重试只是再执行case一次,并不会做更多额外的操作。
我是米洛,一直陪伴各位学习!免费的
小黄心,帮我点一个吧!
